CSS Text Truncation: Single-Line and Multi-Line Ellipsis (Complete Guide)
Truncating text with an ellipsis sounds simple, until you need to support multiple lines, responsive layouts, and real production browsers. In this guide, you'll learn how to implement single-line and multi-line text truncation using pure CSS, including modern techniques that work across today's browsers. We'll cover text-overflow, -webkit-line-clamp, and layout constraints that make or break truncation in the real world. If you've ever struggled to keep overflowing text under control without JavaScript, this guide will give you clean, reliable solutions.
Truncating a Single Line of Text With the text-overflow Property
With CSS we have the text-overflow property that we can use any time we want to truncate a single line of text. Seems simple enough right? But there are a couple of things to be on the lookout for so let’s look at an example.
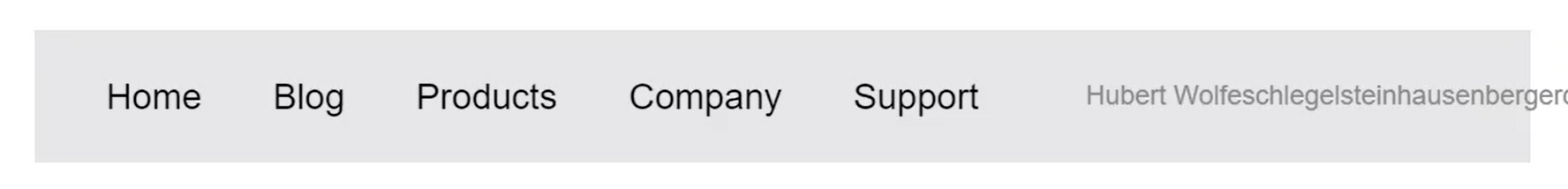
Here, we have some issues with our username display in the header bar for our site. This person has a long name and it’s breaking our layout. Let’s truncate it when this happens.

Here on our username, we already have white-space set to nowrap because we want to keep the name on a single line.
.username {
white-space: nowrap;
}
So, to truncate it, we use the text-overflow with a value of ellipsis.
.username {
white-space: nowrap;
text-overflow: ellipsis;
}
But, nothing happens. This is because we need to do a few more things here. First, text overflow won’t work without adding overflow hidden.
.username {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
Properly Handling text-overflow Within a Flex Container
Another issue we have with this particular example is that it’s contained within our header which is a flex container. Both the nav and our user sections will be flex items that have a min width value of auto by default. We need to make our user item flexible, which we can do by adding a flex of one.
.user {
flex: 1;
}
And now, we need to allow it to shrink by setting a min-width to zero.
.user {
flex: 1;
min-width: 0;
}
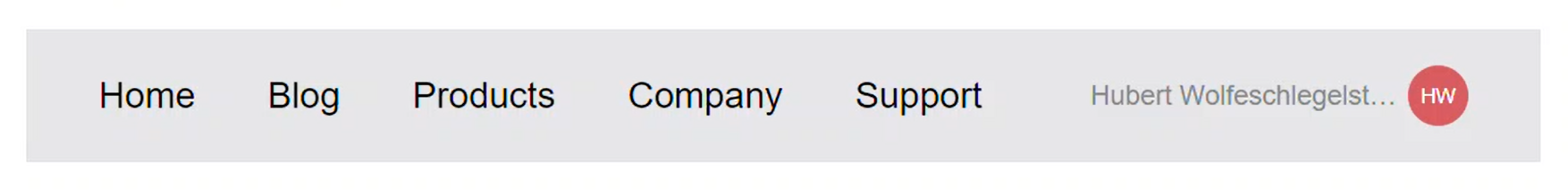
Ok now we’re getting somewhere but our avatar is getting a little squeezed.
This is probably because we need to make our username flexible too, so, let’s add flex one.
.username {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
flex: 1;
}
Yep, that was it.

Nice, so we have this single line of text truncated properly now. You can check out the final example below:
See the Pen Text Overflow - Single Line by Brian (@brianmtreese) on CodePen.
Truncating Multiple Lines of Text With the line-clamp Property
What if we had multiple lines that we want to truncate? Well, we can do this again with a handful of CSS properties, and the webkit prefixed line-clamp property. Let’s take a look at another example.
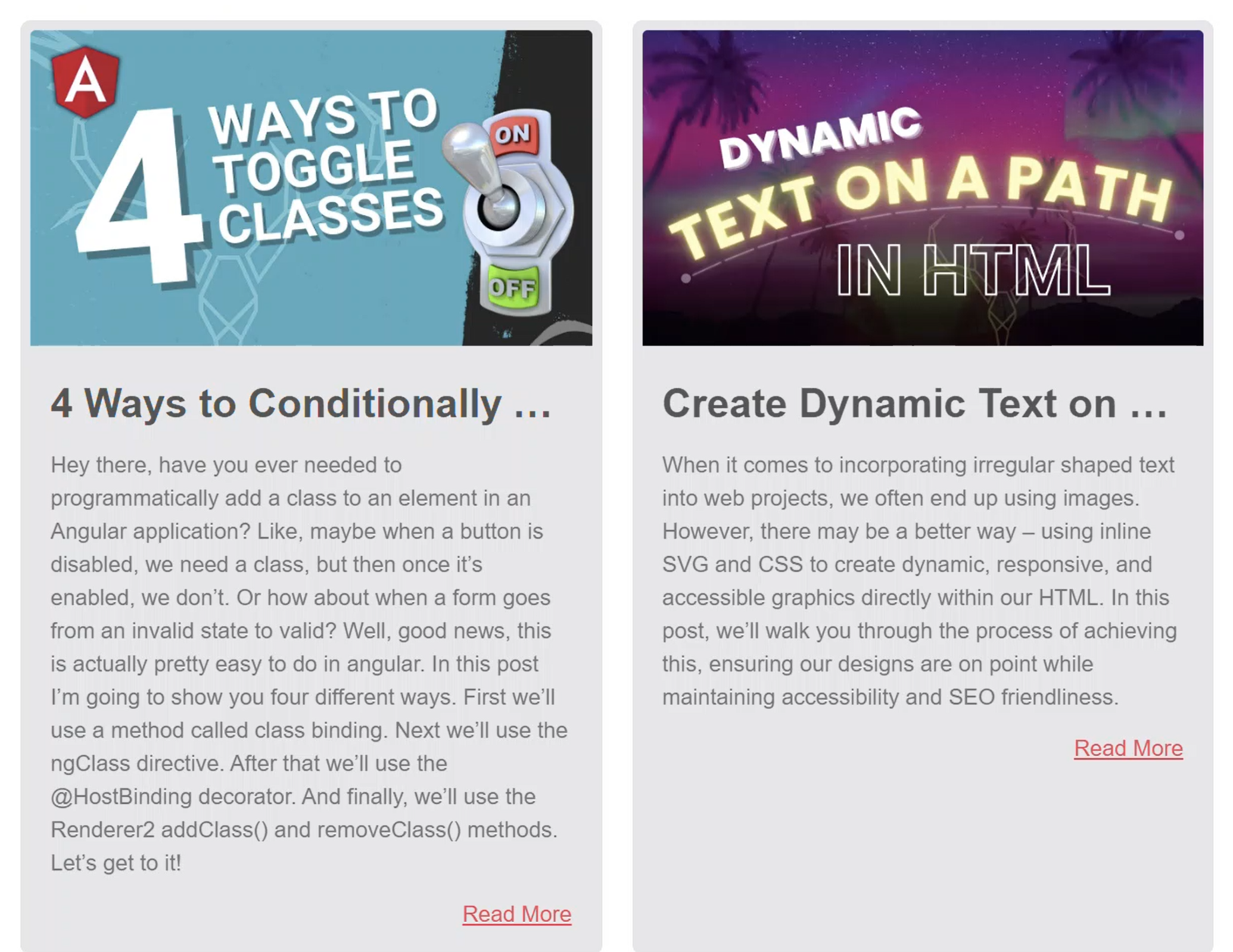
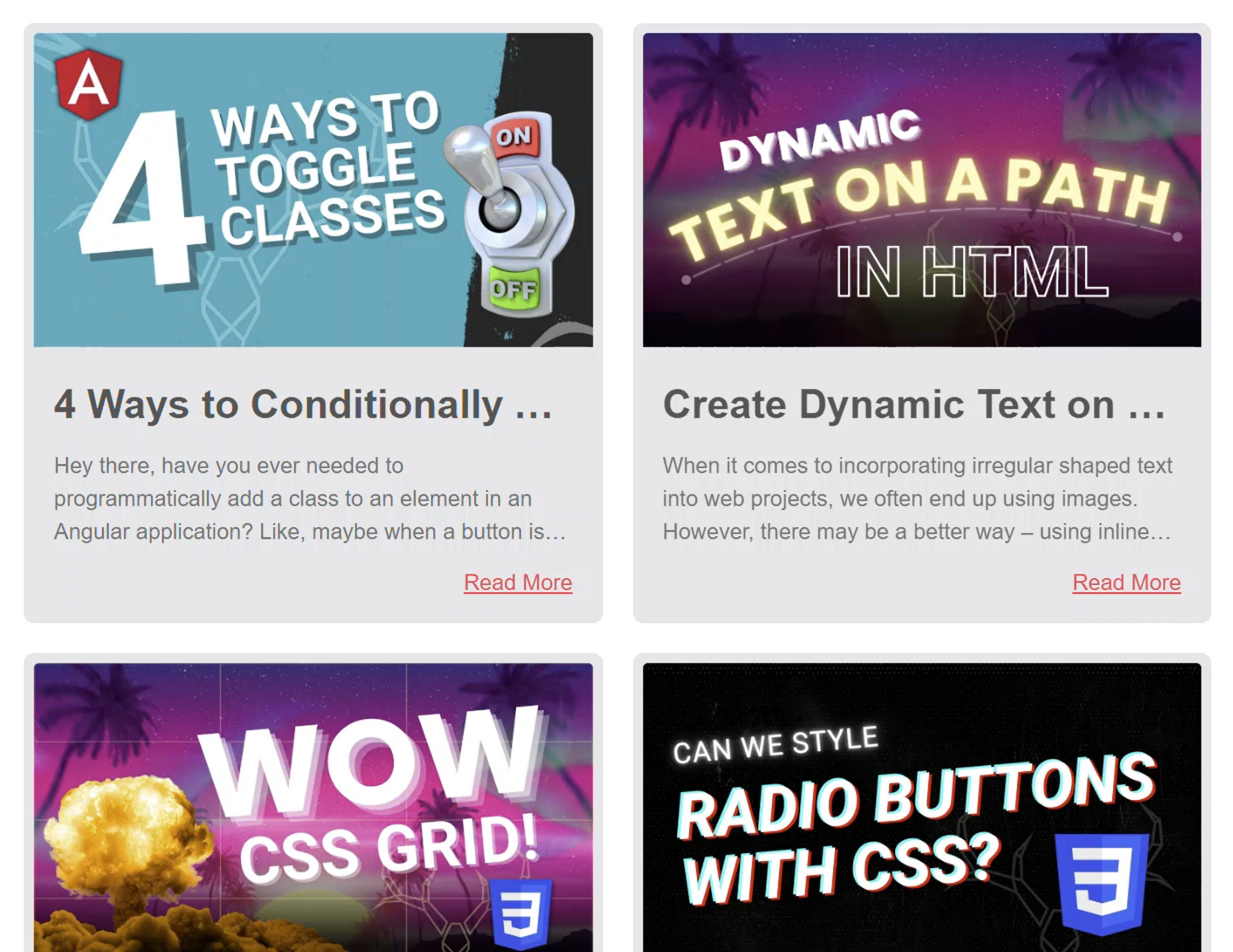
Here, we have this list of blog posts that show an excerpt. But, we only want to see three lines of the excerpt in each post.

Well, let’s add our webkit line-clamp property with a value of three.
p {
-webkit-line-clamp: 3;
}
Ok, just like the last example, nothing happens. This is because we need a few more properties too. First, we need to set the display property to webkit-box.
p {
-webkit-line-clamp: 3;
display: -webkit-box;
}
Then we need to add -webkit-box-orient: with a value of vertical. Almost there I promise.
p {
-webkit-line-clamp: 3;
display: -webkit-box;
-webkit-box-orient: vertical;
}
The last thing we need to add is overflow hidden.
p {
-webkit-line-clamp: 3;
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
}
Tada. There it is, now these are properly truncated to three lines of text.

And, even as they shrink and grow, they will continue to show three lines. Pretty cool.
It’s probably important here to mention that, in most cases similar to this, you’d want to be sure that you’re not hiding a lot of text for performance reasons. Like if these excerpts were actually a full blog post here, that wouldn’t be great. It’s better to do something more like what we have where we have a fairly short excerpt for each post and then we truncate with CSS.
Check out the final example below:
See the Pen Text Overflow - Multiline by Brian (@brianmtreese) on CodePen.
Ok, so I think that’s all I have for this now. Until you next time, thanks for reading!


