Quick Tip – 17: How to Diff CSS Live Edits in Chrome DevTools
If you're reading my blog I'll assume that you are familiar with how to live edit code within all browser developer tools. I use them all the time and can hardly remember what it was like without them. Chrome DevTools tend to be my favorite but FireFox and Internet Explorer continue to improve.
Chrome DevTools have the best and most complete offering as well as some really great features. One nice feature that I recently learned about is the ability to diff your live edit CSS changes directly from within DevTools.
Here’s How You Do it
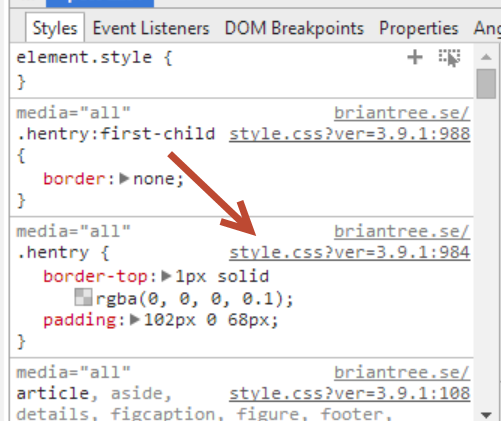
When inspecting styles, click the link to the external stylesheet to open it in the “Sources” tab

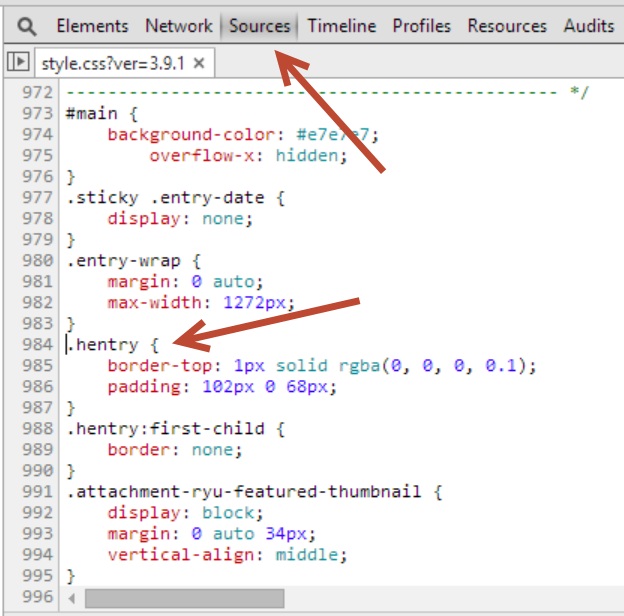
Edit & Save Styles
Edit some styles and then save them (ctrl + s)

Navigate to “Sources”, “Local”
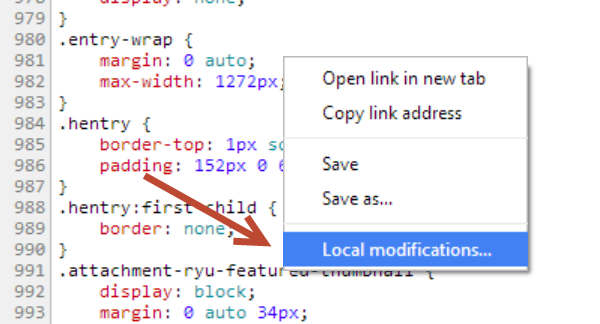
Right click within the “Sources” tab content area and select “Local Modifications”

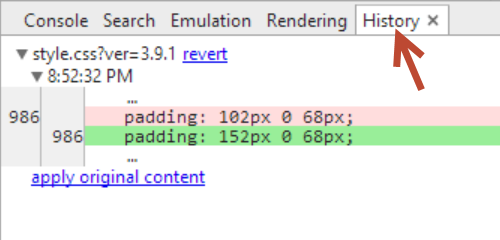
History Panel
This will open the history panel where you can diff your edits