How and Why to Use the CSS Clip Property
The CSS Clip property is an odd one. I've been building websites for a long time and didn't know about it even though it's been around for a while. In this article I am going to explore how and why to use the CSS Clip property.
To visualize how the CSS Clip property works think of it as a PhotoShop clipping mask. When using a clipping mask on an image you are specifying the viewable area for the image. That’s exactly how the CSS Clip property works. You define, with CSS, the viewable area for an item.
CSS Clip Example
Here’s a basic example of the CSS Clip property in action
.imageContainer {
border: dotted 5px #bebebe;
height: 0;
padding-top: 66.52298850574713%;
position: relative;
}
.imageContainer img {
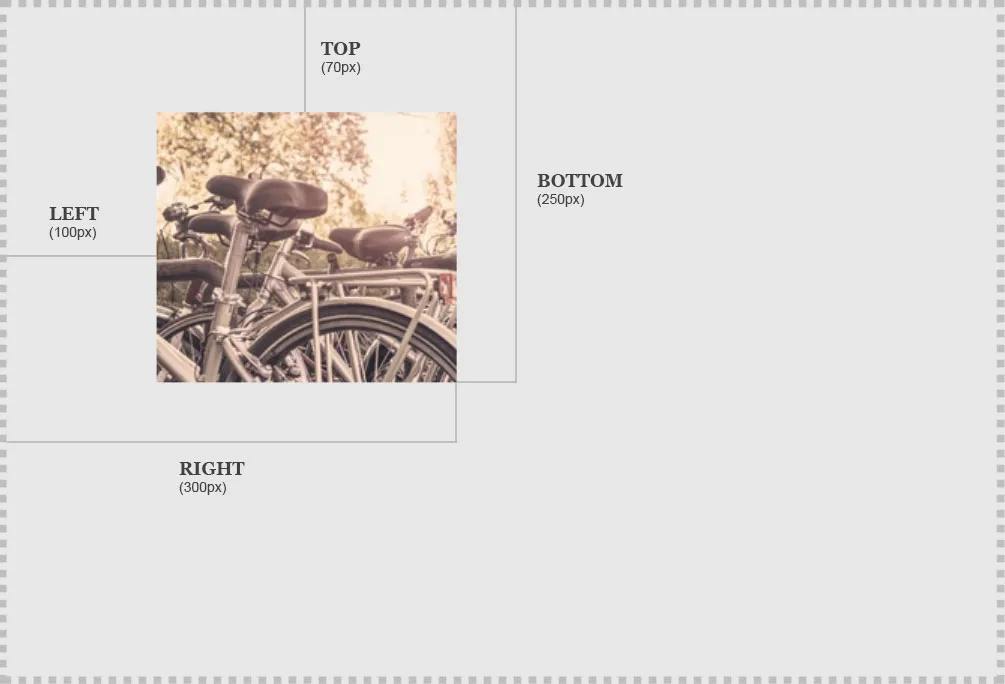
clip: rect(70px, 300px, 250px, 100px);
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
Original Image

Clipped Image

How Does it Work?
The CSS Clip property will only apply to items using absolute or fixed positioning. Besides that you simply set a shape and a set of values in the order of top, right, bottom, and left in order to specify how the element gets clipped.

Properties
Here’s the breakdown for the properties of CSS Clip.
-
shape— first you have to specify a shape and currently the only shape available is the rectangle (rect) -
top— specifies where the clip begins based off the top edge of the item -
right— specifies where the clip ends based off the left edge of the item -
bottom— specifies where the clip end based off the top edge of the item -
left— specifies where the clip begins based off the left edge of the item
Special Considerations
-
Currently only works with rectangle shapes.
-
Setting any of the parameters to a value of
autowill undo the clip for that parameter -
Requires commas between top, right, bottom, and left values.
-
is supported as far back as ie4. In order to use in ie4 - ie7 you will need to add a duplicate line omitting the commas.
Why Use CSS Clip?
Like I said in the beginning of this article the CSS Clip property is an odd one. At this point you may be wondering why you would ever want to use it. Well, here are a few reasons:
Accessibly Hide Content
If you’ve ever needed to hide content from the display but not from screen readers then you likely know the various positioning and text-indent techniques and their pros/cons. CSS Clip is a good way, perhaps the best way, to do this at the moment. Here’s how you would accessibly hide content using CSS Clip:
.hideContent {
position: absolute !important;
clip: rect(1px 1px 1px 1px); /* For ie4 - ie7 */
clip: rect(1px, 1px, 1px, 1px); /* For everything Else */
}
There are a couple of reasons that this CSS Clip method is actually a little better than the others.
-
No performance issues with the browser needing to draw rectangles off the screen even though they are never displayed
-
No layout issues if using a RTL(Right to Left) language
Also, You Can Do Cool Things Like This:
Since the CSS Clip values are animatable it allows for some pretty nifty user experiences.
Example Created By: Hugo Giraudel
And This:
Example Created By: Hugo Giraudel
Browser Support




The CSS Clip property has great browser support working in all modern browsers. Needs a version without commas for ie7 and below.

