Alpha Transparency in CSS Custom Properties
CSS custom properties excel at theming and color systems, but adding alpha transparency to custom property colors requires special syntax. The modern CSS rgba() function with custom properties enables dynamic opacity adjustments without duplicating color values. This tutorial demonstrates how to use custom properties with rgba() to create flexible color systems that support transparency variations.
Here in this example, we have this title here.

Currently it’s just using the color red to give it its color.
h1 {
color: red;
}
Creating and Using a Basic CSS Custom Property for a Color Value
Let’s say we’re converting over to use custom properties for our colors in order to make it easier to change the overall theme when needed. In our theme, red will be our primary color, so on our html element we’ll create a custom property called “primary”.
html {
--primary: red;
}
Now, we’ll switch our h1 to use this primary custom property.
h1 {
color: var(--primary);
}
There we go, now what if we need use this custom property with the rgba() color function so that we can change the opacity? Can this be done? Well, let’s find out. Let’s wrap our custom property in the rgba color function.
h1 {
color: rgba(var(--primary));
}
Ugh, bummer, looks like that doesn’t work for us.

Using the CSS rgba() Color Function With a Custom Property
The good news is that it is possible though. We can actually use custom properties with the rgba() color function if the property is set to an rgb value. So, this means we just need to add a custom property that is set to the rgb value of red.
Let’s add a new property called “primary-rgb”. And we’ll set it to two fifty-five, zero, zero.
html {
...
--primary-rgb: 255, 0, 0;
}
Now, let’s add another header to make them easier to compare.
<div>
<h1>Change My Color</h1>
<h1>I'm Using RGBA</h1>
</div>
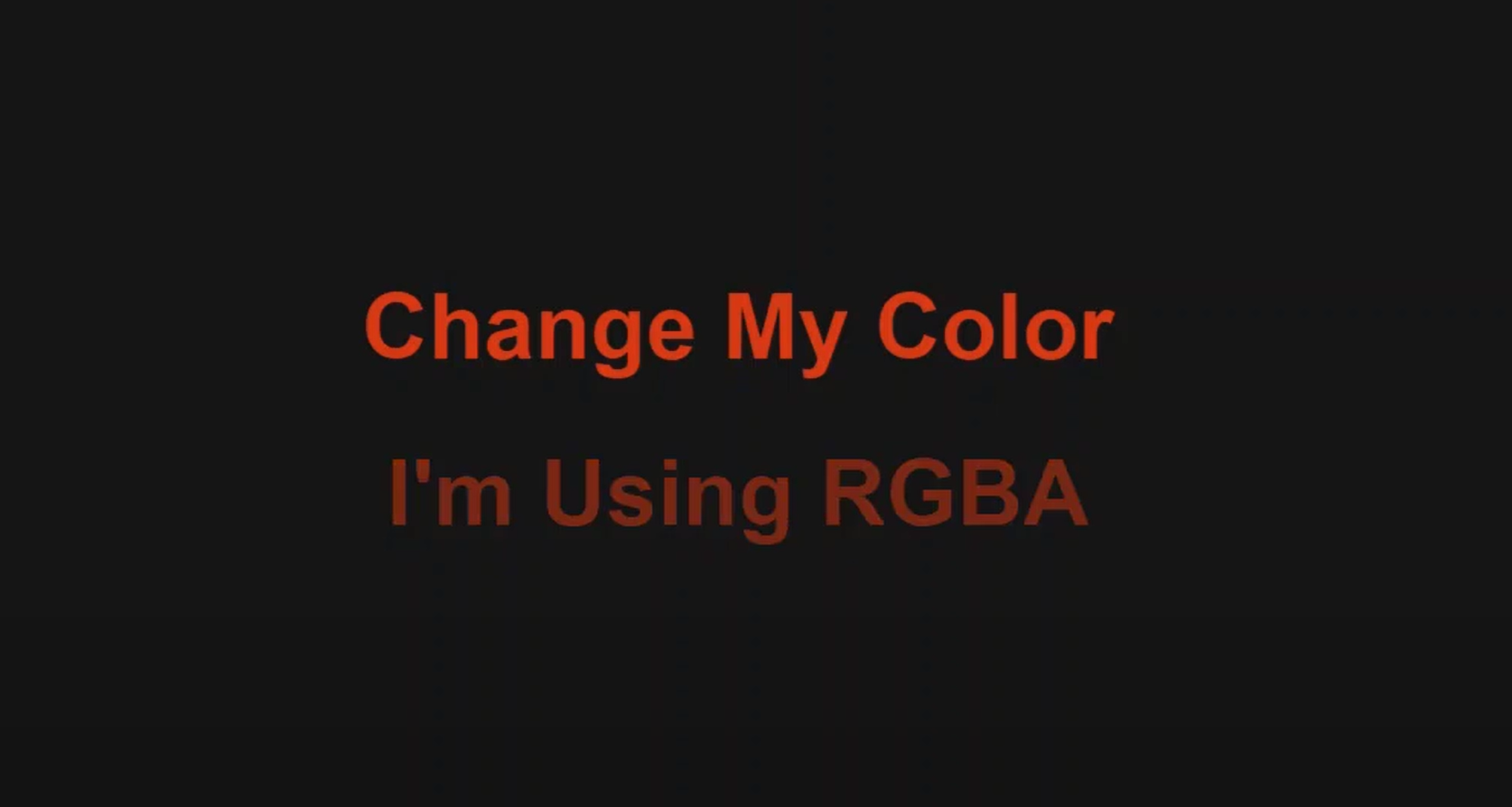
And, on our second header we’ll use the rgba() color function, then inside we’ll use our new primary rgb custom property, and let’s give it an alpha value of point five.
h1:last-child {
color: rgba(var(--primary-rgb), 0.5);
}
And there we go, now it works.

So, in order to use the rgba() color function with custom properties all we need to do is start with rgb values.
Want to See It in Action?
Check out the demo code and examples of these techniques in the Codepen example below. If you have any questions or thoughts, don’t hesitate to leave a comment.
See the Pen CSS Custom Properties With the rgba() Color Function by Brian (@brianmtreese) on CodePen.