Oh Wow That’s Neat – 11: Whatfont Bookmarklet
Do you ever use browser developer tools just to figure out what fonts and font styles are being applied on your site and perhaps others? Well, there's an easier way thanks to Chengyin Liu an engineer at Backplane. He has created the Whatfont Bookmarklet extension for Chrome.
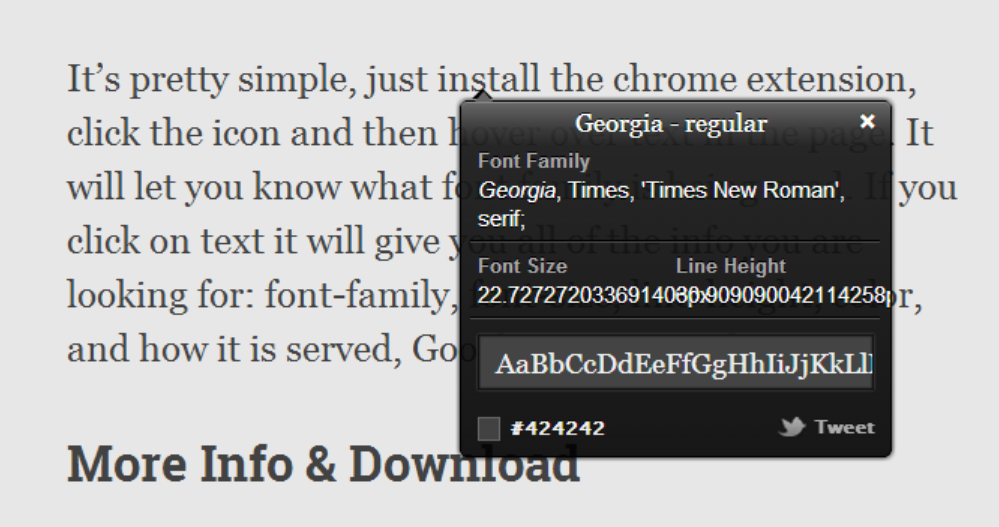
It’s pretty simple, just install the chrome extension, click the icon and then hover over text in the page. It will let you know what font family is being used. If you click on text it will give you all of the info you are looking for: font-family, font-size, line-height, color, and how it is served, Google Fonts, Typekit, etc.
More Info & Download
You can get more info and download the extension here