Using @HostBinding with Signals
If you’re building apps with Angular, you’re probably using signals more and more every day. This can definitely be a challenge at times because it’s such a different way of working. And, there are things that just don’t quite work with signals yet, like @HostBinding for example. Well in this post, I’m going to demonstrate how we can actually use the @HostBinding decorator with signals, pretty easily right now even though the decorator was not originally built to support them directly. Alright, let’s get to it.
The Demo Application
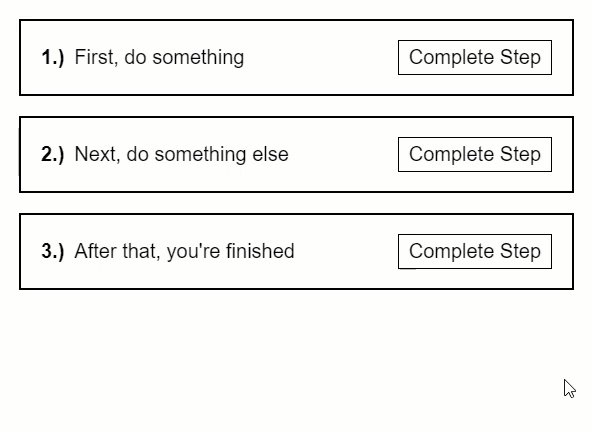
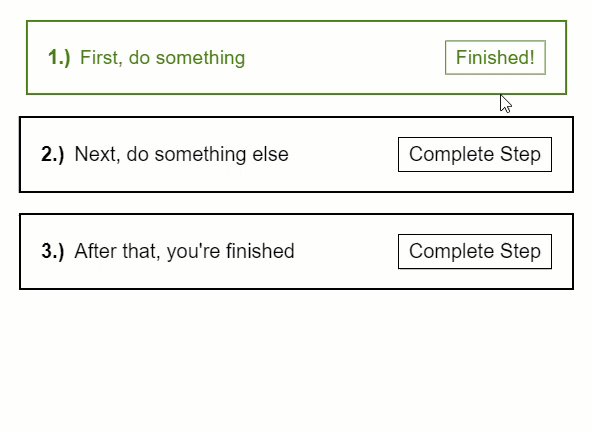
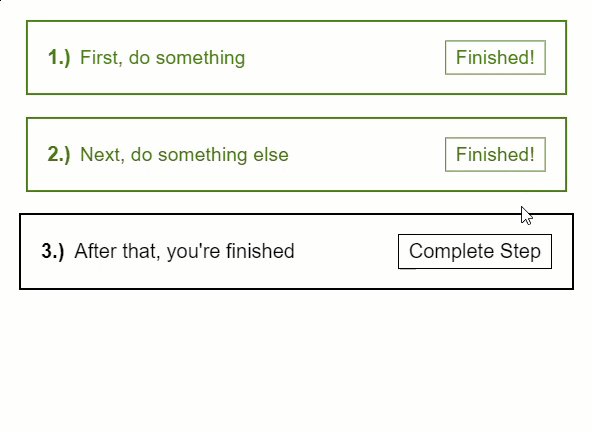
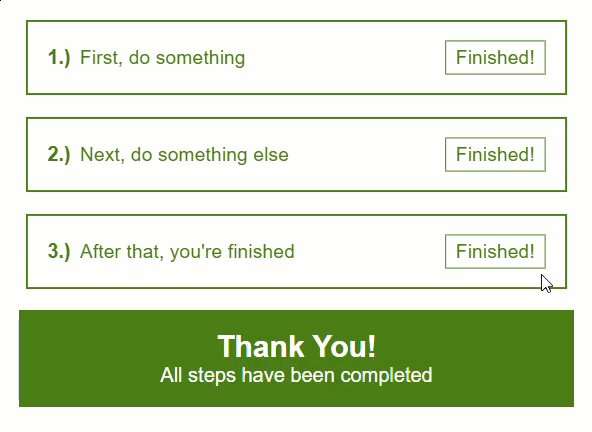
Ok, before we do anything, let’s take a look at the example application that we’ll be working with in this post. Here we have a simple application with a list of items to complete. We can mark the items complete by clicking the button next to each step. And when all items have been marked complete, we display a message notifying the user that everything is done.

Now, we’ll see this in more detail soon, but this app is in the process of migrating to signals. In this post we’re going to convert it over the rest of the way and in the process, we’ll need to update a @HostBinding on our list items based on a signal input. Ok, first let’s familiarize ourselves with the existing code for this app.
Using @Hostbinding with a Signal Input
Let’s start with the app component itself. Looking at the template we can see that we have three instances of our list item component. One for each of the items to be completed.
main.ts
<app-list-item ...>
First, do something...
</app-list-item>
<app-list-item ...>
Next, do something else...
</app-list-item>
<app-list-item ...>
After that, you're finished...
</app-list-item>
For each of the list items, we have a corresponding boolean property for whether that step is complete or not. And, these properties have already been converted to signals.
import { ..., signal } from '@angular/core';
@Component({
selector: 'app-root'
...
})
export class App {
step1Complete = signal(false);
step2Complete = signal(false);
step3Complete = signal(false);
}
Now, when the button in each of these items is clicked, it toggles the complete property for that list item.
<button (click)="step1Complete.set(!step1Complete())">
...
</button>
And this value is passed as an input to the list item component.
<app-list-item [step]="1" [isComplete]="step1Complete()">
...
</app-list-item>
Then, at the bottom of the template, once all of the steps are complete, a message will display.
<div [class.visible]="step1Complete() && step2Complete() && step3Complete()" class="success">
<h2>Thank You!</h2>
All steps have been completed
</div>
So that’s the app component, and since everything here has been converted to signals already, we don’t need to do anything more here. So now, let’s look at the list item component.
In this component, we still have two inputs using the old @Input decorator. First, we’ve got the input for the “step” number, then we have the input for the for the “isComplete” property which is also a @HostBinding for a “complete” class. So, when that input is true, the “complete” class will be added to the host, which is how it turns everything within it green.
list-item.component.ts
@Component({
selector: 'app-list-item'
...
})
export class ListItemComponent {
@Input({ required: true }) step!: number;
@Input() @HostBinding('class.complete') isComplete = false;
}
Converting Decorator Inputs to Signal Inputs
So, the “step” property will be pretty easy to switch over to a signal input but the “isComplete” property will be a little more challenging. So let’s start with the “step” property.
We can begin by removing the decorator, then we just need to set it using the input function, and we’ll need to make sure that function gets imported correctly. Then, we’ll want to make it required, and we’ll type it to a number.
import { ..., input } from "@angular/core";
@Component({
selector: 'app-list-item'
...
})
export class ListItemComponent {
step = input.required<number>();
...
}
That’s pretty much it, we just need to update the value in the template now that it’s a signal.
Before:
<strong>{{ step }}.)</strong>
After:
<strong>{{ step() }}.)</strong>
Now, after we save, everything should look the same, but it’ll now be done in a more modern way with signal inputs.
Now, at some point the Angular team will probably have a native solution for signals with @HostBinding, but for the time being we need to be a little clever.
One way we could do it is, we could use a getter function and simply return the value of the signal input in that function. That would work but it would run more than it needs to.
Instead, we can use an effect(). This way it will be optimized to only update when the value of the signal input has changed. And that’s what we’re going to do here.
Using an effect() to Update the @HostBinding when the Signal Changes
Ok first, let’s set our “isComplete” property to a Boolean input. Then, we need to add a new property for our class @HostBinding, let’s call it “hasCompleteClass”, and let’s initialize it to false.
@Component({
selector: 'app-list-item'
...
})
export class ListItemComponent {
...
isComplete = input(false);
@HostBinding('class.complete') hasCompleteClass = false;
}
Now we can add the effect() to update this property when the “isComplete” input value changes. To do this, we need to add a constructor first. Then, we can add the effect() function, and we need to make sure it gets imported properly from Angular core. Within the effect() callback, all we need to do is set our “hasCompleteClass” property to the value of the “isComplete” signal input.
import { ..., effect } from "@angular/core";
@Component({
selector: 'app-list-item'
...
})
export class ListItemComponent {
...
constructor() {
effect(() => this.hasCompleteClass = this.isComplete());
}
}
And that’s all we need. Since we’re using the effect() function, it will run only when the “isComplete” value changes.
Ok, last thing we need to do is remove the old @Input decorator and import since we’re no longer using it.
Now when we save, we should everything working correctly like it was before these changes, but it’s all using signals now.
Conclusion
So, that’s one way you can use signals and @HostBinding for the time being. Like I said earlier though, at some point there will probably be an even better way to do this but at least you have a pretty slick way to do it until that time comes.
Hope that helps you as you build using signals.
Want to See It in Action?
Check out the demo code and examples of these techniques in the Stackblitz example below. If you have any questions or thoughts, don’t hesitate to leave a comment.


