February 27, 2025
February 27, 2025
Today, we’re diving deep into theming Angular components. We’ll harness the power of the CSS :host and :host-context selectors, along with CSS custom properties. I’ll show you how to create different layout and color styles for a custom card component and discuss the benefits and drawbacks of each approach.
 February 20, 2025
February 20, 2025
In Angular, understanding the difference between "view" and "content" is key to working effectively with components. If you've ever tried querying an element and it didn’t work as expected, it’s likely because you were mixing these two concepts up. In this example, we’ll break down the difference between the two, and I’ll show you how Angular’s signal queries make accessing both simple and reactive.
 February 13, 2025
February 13, 2025
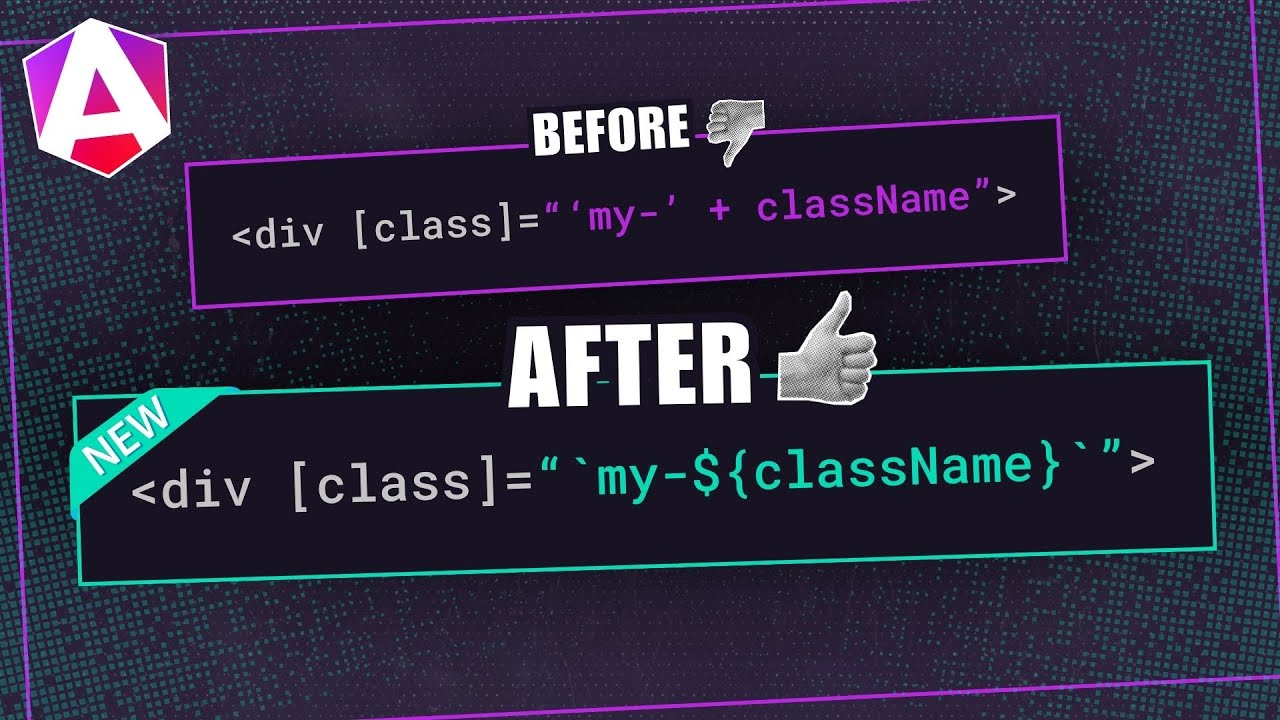
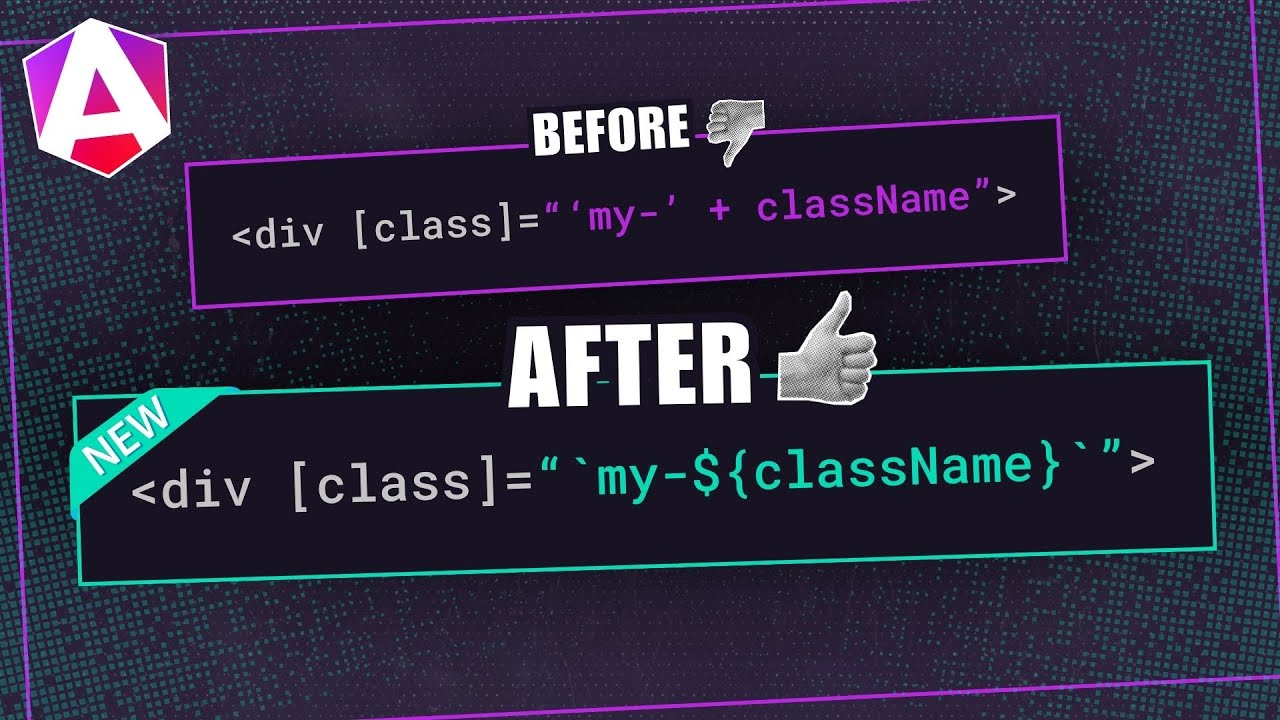
Have you ever felt like some of the dynamic expressions in your Angular component templates are a tangled mess? What if I told you we now have a cleaner, more modern way to handle dynamic classes, styles, and even complex interpolations, without the headache?
 February 06, 2025
February 06, 2025
In this beginner-friendly tutorial, I’ll guide you through everything you need to know about Content Projection in Angular. You’ll learn how to inject dynamic content in components, create multiple content slots, use advanced techniques, and even implement fallback content for maximum flexibility. By the end, you’ll be able to build flexible, reusable components with ease.
 January 30, 2025
January 30, 2025
Not all Angular component selectors are created equal! Choosing the right one can impact your app’s flexibility and maintainability. In this tutorial, I’ll walk you through all the component selector options in Angular, helping you decide which one best fits your component. By the end, you’ll know exactly which selector to use and why!
 January 23, 2025
January 23, 2025
Styling Angular components can be tricky, especially with encapsulated styles. But :host and :host-context let you target a component’s root element and adapt styles based on its context—without global CSS hacks. In this guide, you'll learn how to apply, modify, and control styles using these selectors, making your components smarter and more flexible. Let’s dive in!
 January 16, 2025
January 16, 2025
Recently, I created a tutorial about how to avoid ::ng-deep when styling Angular components. Many of you didn’t like the techniques I provided so I thought it would be good to follow up to clear up some misconceptions and provide more specific examples. In short, I think you should try to avoid using it because its use is discouraged by the Angular team. In this example, I’ll explain why and I’ll show you some things that I like to do instead.
 January 09, 2025
January 09, 2025
Did you know that in Angular, your component template doesn't have to be limited to HTML? It can also be an SVG! In this tutorial, we'll explore how to render SVGs as component templates and use Angular features to make them dynamic and interactive.
 January 02, 2025
January 02, 2025
Is your Angular app loading content users never see? Let’s fix that! In this tutorial, we’ll boost performance with deferred loading and add sleek animations to make components pop as they enter the viewport. Let’s dive in!
 December 27, 2024
December 27, 2024
Hello, and welcome to this Angular tutorial! Today, we’re diving into one of the most essential topics for forms: validation and error messages. We'll take a basic form and provide several validation messages to help guide users. Plus, we'll level up with additional checks like email validation and even visual feedback for the form's status as a whole.
 December 20, 2024
December 20, 2024
Hey everyone, welcome back! In this tutorial, we’re diving into something that’s been a challenge in the past for Angular developers, the need to break style encapsulation in certain cases with ::ng-deep. It’s been deprecated for quite some time but there are still times where we need to use it. Or at least there used to be. Now, we have modern solutions that not only replace ::ng-deep but can also make code cleaner and more maintainable.
 December 13, 2024
December 13, 2024
Hey there Angular peeps, ready to create another animation with me? In this tutorial, we’re going to add a smooth expanding and collapsing animation to our project to make it not just functional but dynamic and polished. We’ll kick things off with the basics and then we’ll take it up a notch with some more advanced concepts towards the end.
 December 06, 2024
December 06, 2024
Hey there, Angular fans! So, signals are a fairly new concept in Angular but I’m sure many of you out there are using them often. And if you’re anything like me, when using writable signals, you’ve probably found yourself wondering when to use the set() vs. the update() method. Well, in this tutorial, we’re diving into this question to help you understand why you may want to use one over the other.
 November 29, 2024
November 29, 2024
The new linkedSignal primitive in Angular 19 is a pretty handy new feature. In a previous tutorial we looked at the basics, but in this tutorial, we’ll take it a little further and look at a more advanced feature where we will compare the new and old values of the source signal to provide “smart” signal updates. Ok, let’s get started.
 November 22, 2024
November 22, 2024
Hey there Angular folks, and welcome back! In this tutorial, we’re tackling an exciting update in Angular: how to modernize your components by migrating from the traditional @ContentChild and @ContentChildren decorators, and QueryList, to the new signal-based contentChild and contentChildren functions.
 November 15, 2024
November 15, 2024
Angular 19 is here and that means that it’s time to learn some new stuff. In this tutorial, we’re getting hands-on with Angular’s latest signal feature, the linkedSignal() function. It’s a powerful way to create signals that are both writable, and that automatically update based on changes in other signals without improperly using the effect() function. Let’s dive right in and see how this new function can streamline reactive updates in your Angular Apps!
 November 08, 2024
November 08, 2024
If you’ve been working with Angular for very long, you’re probably pretty familiar with the @ViewChild and @ViewChildren decorators. Well, if you haven’t heard yet, the framework is moving away from these decorators in favor of the new viewChild and viewChildren signal query functions. This means that it’s time for us to make the switch! In this tutorial we’ll take an existing example of both decorators and convert them each to the new respective functions.
 November 01, 2024
November 01, 2024
Effects in Angular are pretty new but have definitely stirred up some controversy in their short time as part of the framework. Basically as far as I understand it, the main goal with the effect function is to handle things related to signals, that you really have no way to do otherwise. And as the Angular docs point out, “effects are rarely needed in most application code”. But there are some totally valid use cases.
 October 25, 2024
October 25, 2024
Hey there, Angular folks, and welcome back! If you're still using @Input decorators and ngOnChanges() for managing states, this tutorial is for you! We’ll take two simple forms that are enabled and disabled programmatically based on an @Input and refactor them to use Angular’s latest signal-based approach.
 October 18, 2024
October 18, 2024
If you want to be a good developer, probably the most important thing to do is to continue to learn and adapt as things change. So, I’m going to try to help you do exactly this. I’m going to show you a tool that I started using recently. It's so good that I don’t want to go back. This tool is called Cursor and it makes development more fun and more productive.