CSS Shapes: What are They?
CSS Shapes control how content flows around floated elements, but they don't actually render visual shapes—they define float areas. Understanding this distinction is crucial: CSS Shapes determine where content wraps, not what shapes appear on the page. This tutorial explains what CSS Shapes are, how they differ from visual CSS shapes created with borders or clip-path, and why floated elements still create rectangular float areas without the CSS Shapes module.
Examples of CSS Shapes, Right?
It’s likely that you’ve seen some examples of these types of shapes before and maybe you’ve even used them. Nothing wrong with that, I mean they are shapes, and they are shapes created with CSS. But, they aren’t exactly the type of shapes that we are talking about in this guide.

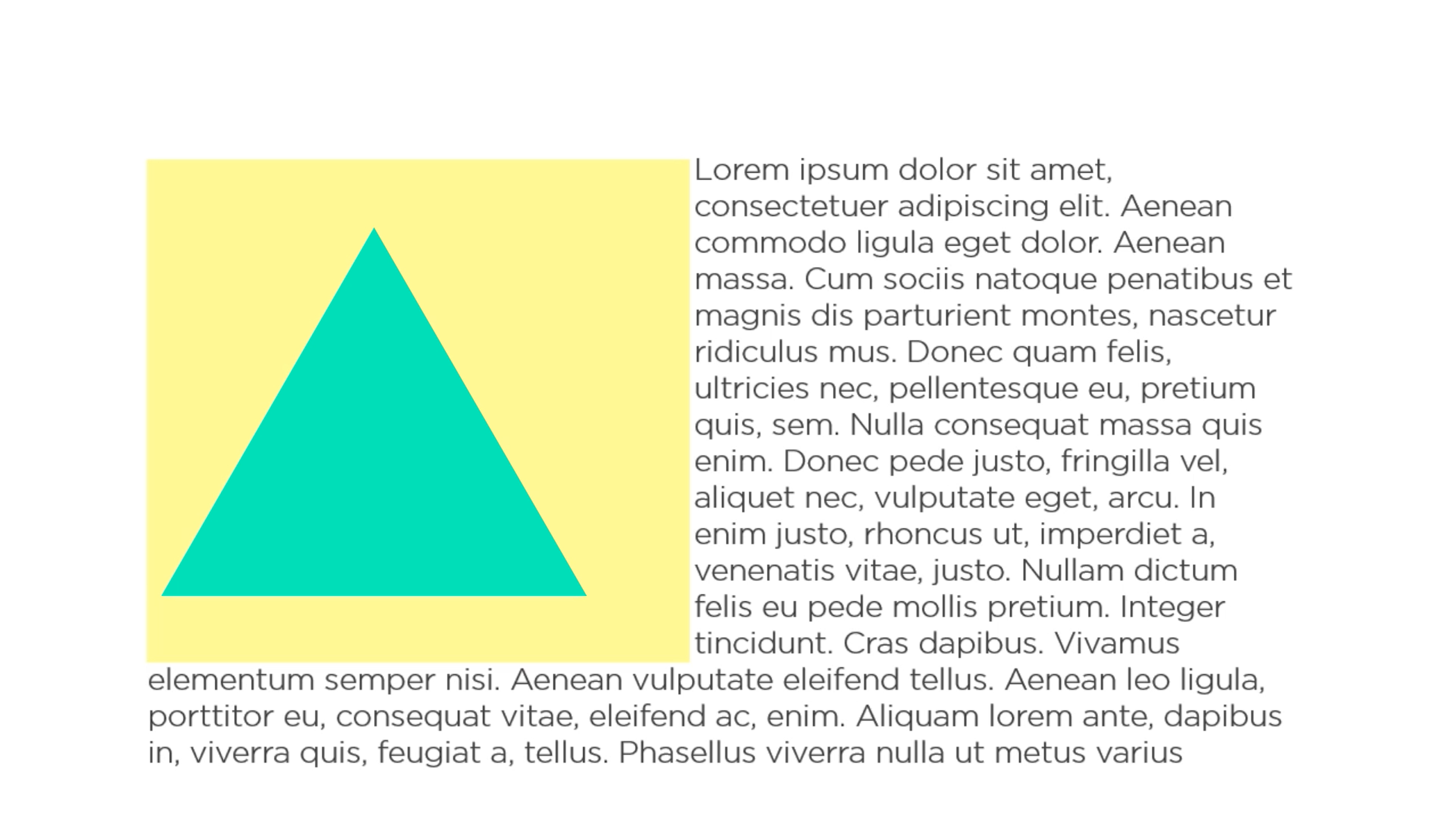
You see, when you float these and the content wraps around them, the space that they occupy is still a rectangular box.

And, this is the primary difference between these types of shapes and the CSS Shapes Specification, the stuff that we’re covering in this course.
CSS Shapes Control Content Flow
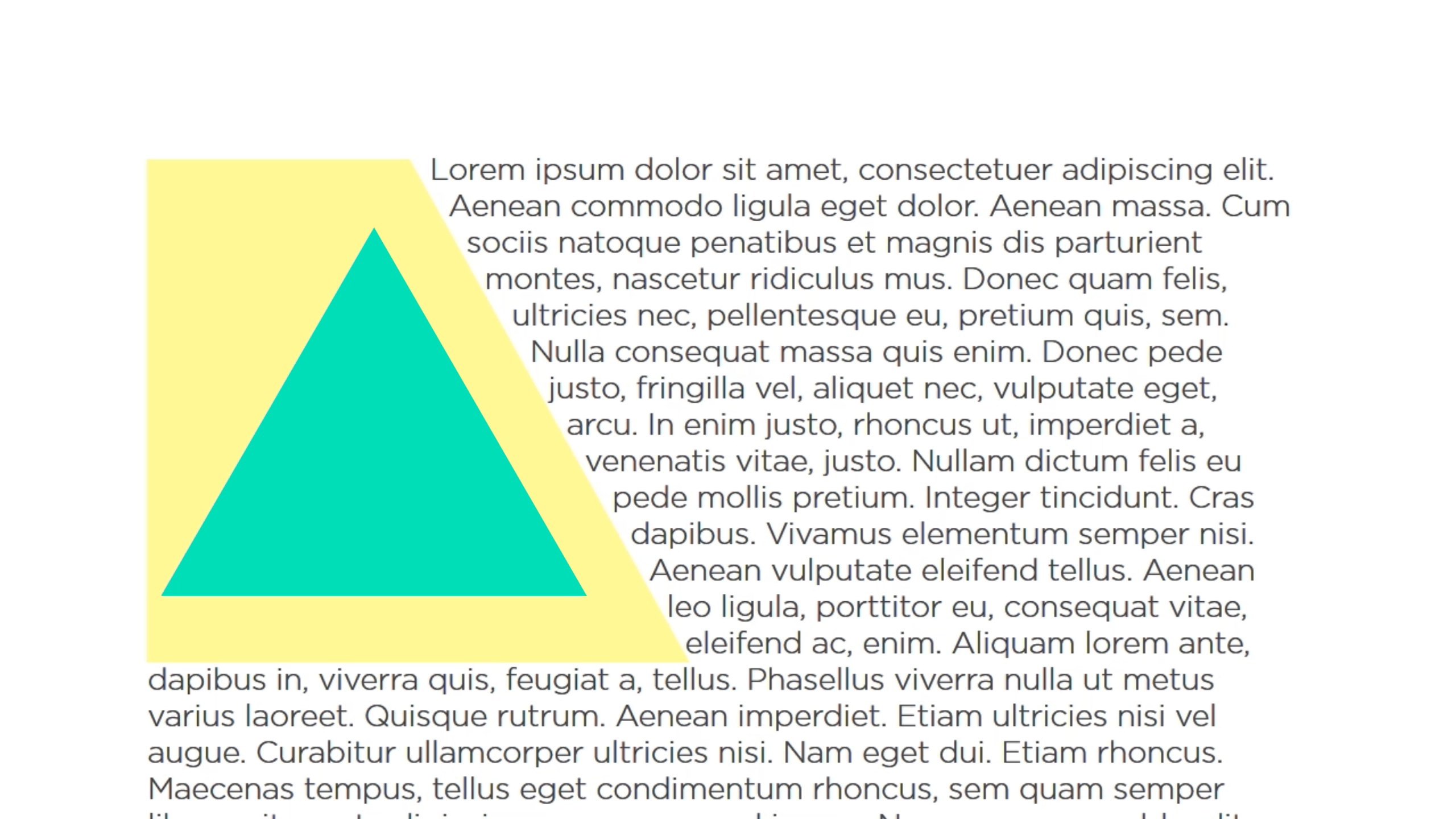
When you use CSS Shapes, you are actually controlling how inline content flows around a defined shape. This may seem like a very simple idea but I assure you that the more you know about how it works and the more you experiment with it, the more powerful it will become.

The Possibilities With Shapes
There are many beautiful designs out there but overall many of them look very much the same, and this is where CSS Shapes can be a real differentiator. On the web everything is pretty much a series of stacked rectangles. We’ve been creative and done a lot of neat things but there’s only so much you can do and do well within the constraints of a box.
In print on the other hand, virtually anything is possible, the sky is really the limit. Well many of these features that we’ve been able to leverage are making their way to the web. These changes are evident by things like flexbox, CSS Grid Layout, multi column layout and more.
And now the CSS Shapes spec, is bringing more print-like layout features to the web.
Coming up in this guide we’ll dive into the fundamentals of working with CSS Shapes, we’ll explore much of how they work and what they provide, and we’ll attempt to get you inspired and excited about putting them to work as you build and design for the web.
Want to Watch the Full Course?
Don’t want to read? You can watch the full course instead here: CSS Shapes: The Ultimate Guide.


