CSS Shapes: Fundamentals
CSS Shapes solve a fundamental web layout limitation: content wrapping around custom shapes. Before CSS Shapes, floated elements always created rectangular float areas, preventing content from flowing around circles, polygons, or transparent images. This tutorial explains what CSS Shapes are, how they control content flow without rendering visual shapes, and the core concepts needed to use them effectively.
What are CSS Shapes?
CSS shapes is a specification for wrapping content around custom shapes and paths. The name CSS Shapes is somewhat misleading. You see, shapes are all about controlling how content flows around a shape or image but they do not actually render a shape to the page.

So to put it another way, CSS Shapes do not actually create visual shapes in the page, they simply determine what the float area looks like.
They provide us with the ability to create more dynamic layouts on the web by breaking free from rectangles and boxes.
Basic Rules and Concepts
Now before we get too far a long however, there are some rules and core concepts that we need to understand.
1. CSS Shapes Only Work With Floated Items
Currently, they can only be applied when used in combination with CSS floats. So, if an item is not floated left or right, then shapes will not be applied.
2. CSS Shapes Only Work With Block-level Items
They can only be applied to block level elements or inline elements set to display block.
3. Content Only Flows to One Side
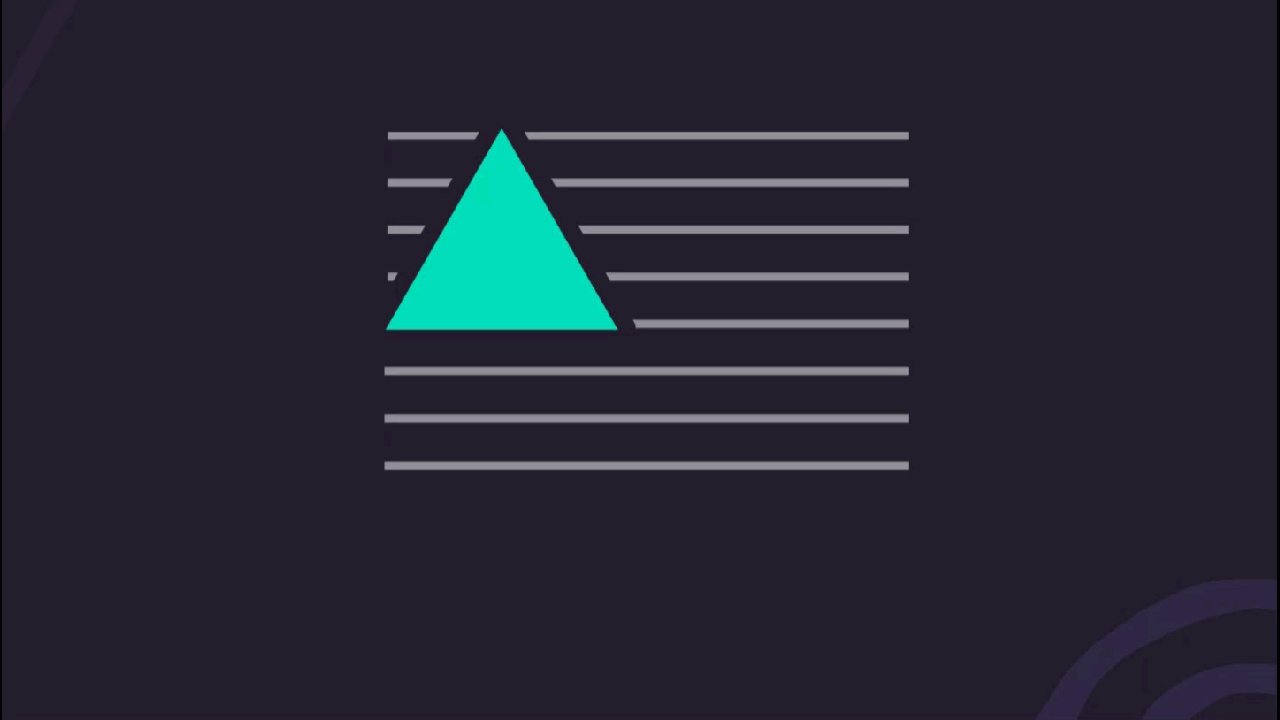
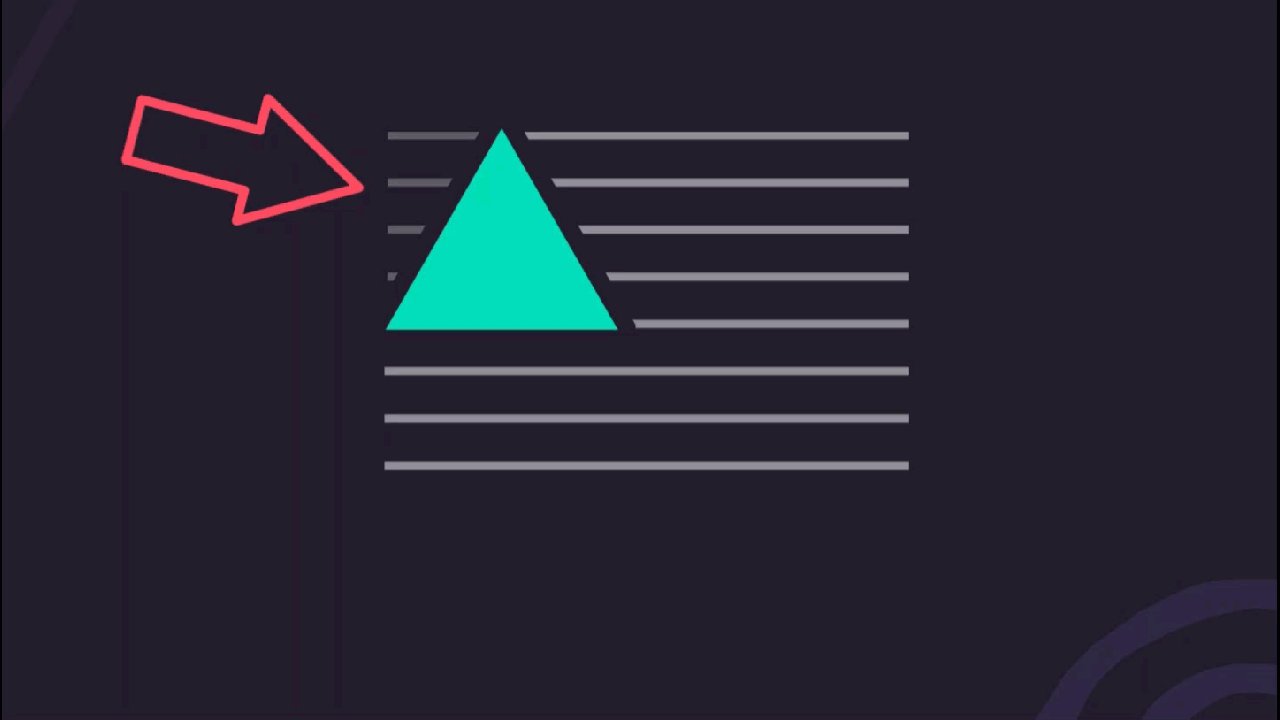
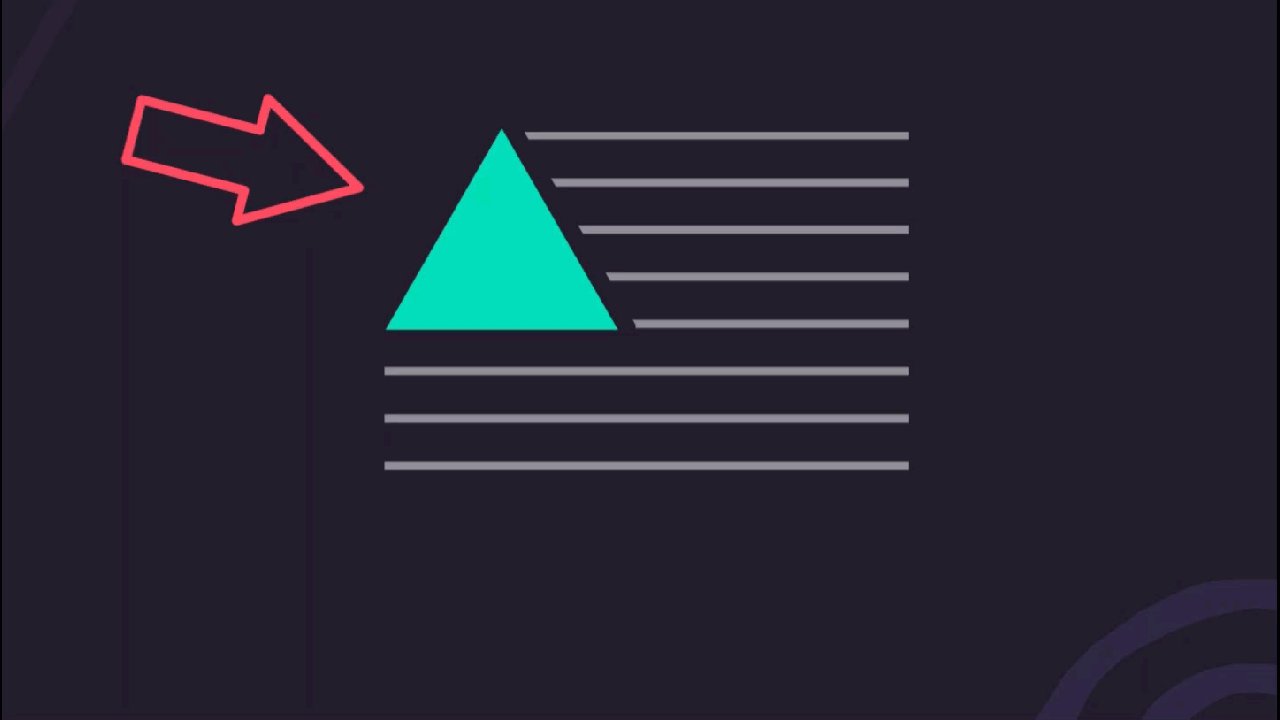
Content will ONLY flow to the right of a left floated item and to the left of a right floated item. It will NEVER flow on more than one side or within open areas of a shape or image. So if we take a triangle for example, and float it to the left, even though we have some free space on the left the content will only flow around the right edge and not on both sides

The shape-outside Property Values
CSS shapes use the shape-outside property which can accept different categories of values.
Keyword Values
First, there are keyword values, which refer to the <shape-box> types from the CSS box model. These values are:
- none
- margin-box
- border-box
- padding-box
- content-box
Basic Shape Values
Next we have basic shape values, which refer to basic shape functions in CSS. These values are:
- circle
- ellipse
- inset
- polygon
URL Values
Then there are URL values, which are based on the url for a given image url().
- url()
Global Values
And finally we have global values:
- initial
- inherit
- unset
Ok, with some basic fundamentals under our belt, next we’ll explore what is referred to as the reference box. We’ll take a look at what it is, what it does, and how we can manipulate it to best suit our needs.
Want to Watch the Full Course?
Don’t want to read? You can watch the full course instead here: CSS Shapes: The Ultimate Guide.


