CSS Shapes: The Reference Box
CSS Shapes require a reference box to establish a coordinate system for drawing and positioning shapes. The reference box determines how shapes are calculated relative to the element's box model (margin, border, padding, or content box). This tutorial explains how reference boxes work, which box model values to use, and how they affect shape positioning and content flow.
What is the reference box?
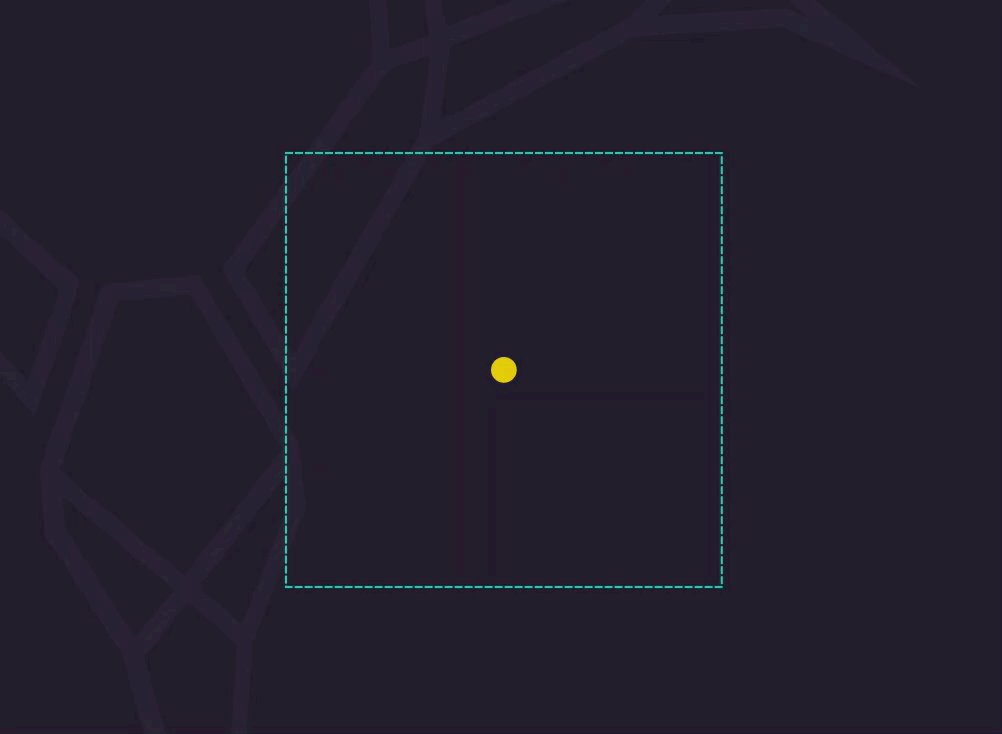
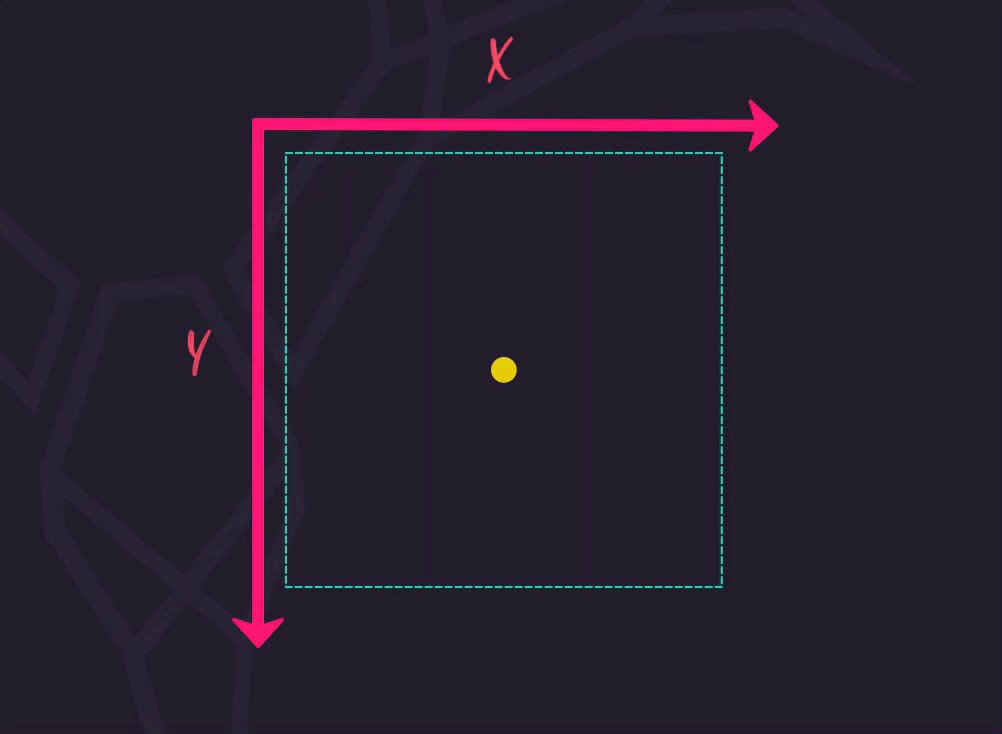
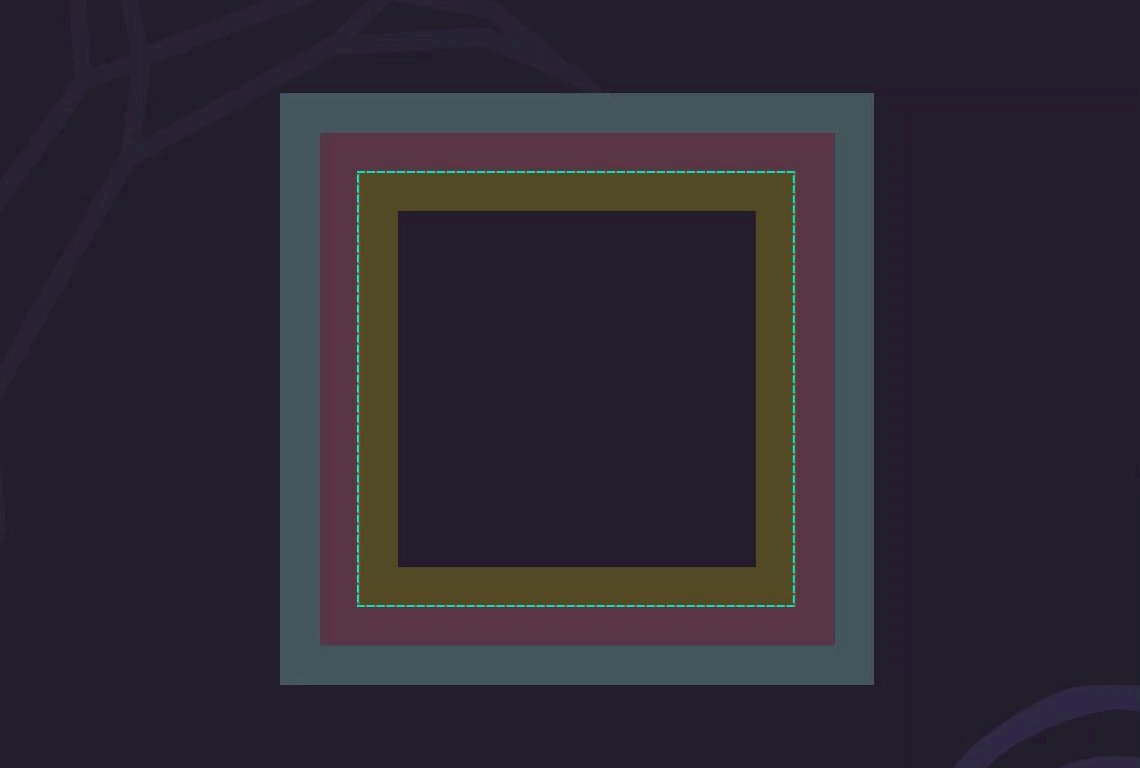
The reference box is simply virtual box that will contain the shape. The reference box also establishes the coordinate system. And it controls how the shape will be drawn and positioned.

The CSS box-model Values
The reference box is created using CSS box model values. These values are:
- margin-box, which is the default
- border-box
- padding-box
- content-box
We will go through exactly how each of these effect how shapes are drawn and positioned a little later in this guide. But, before we do we need to discuss both the shape-outside property and the clip-path property which we will move onto next. But before we get into those, we have a little bit more to cover on the reference box.
The Anatomy of the Reference Box
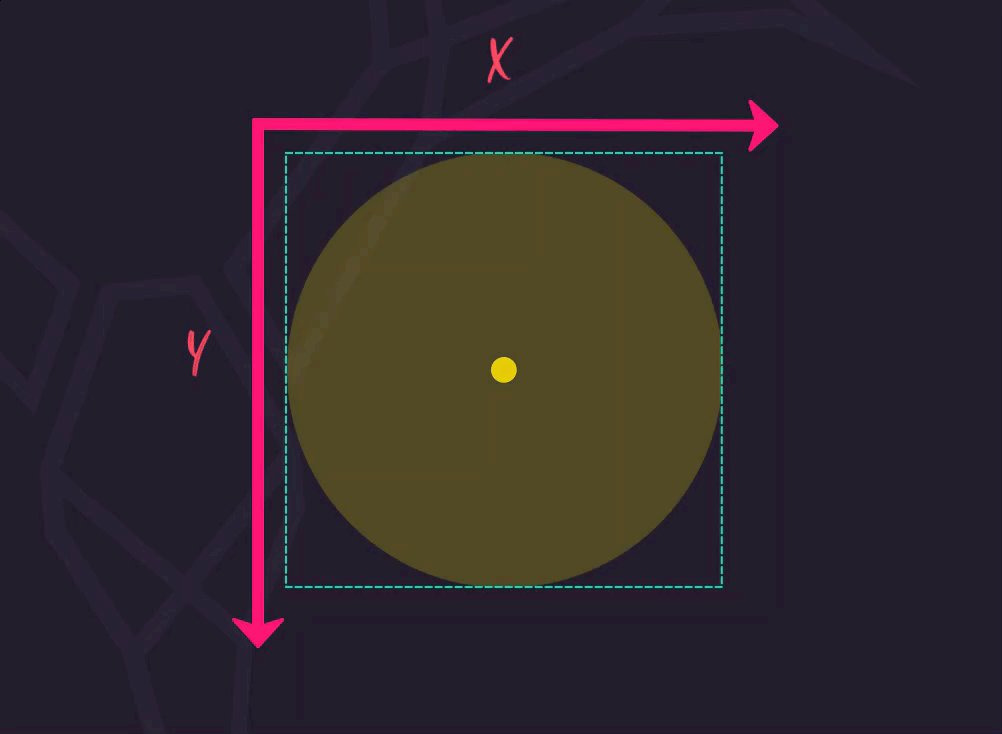
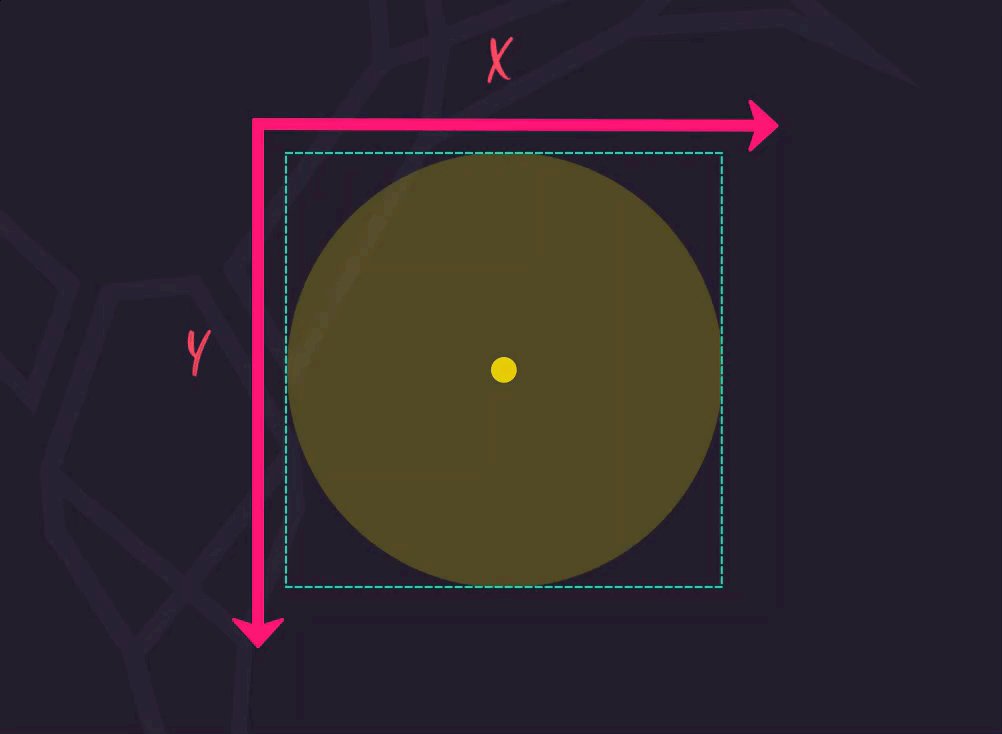
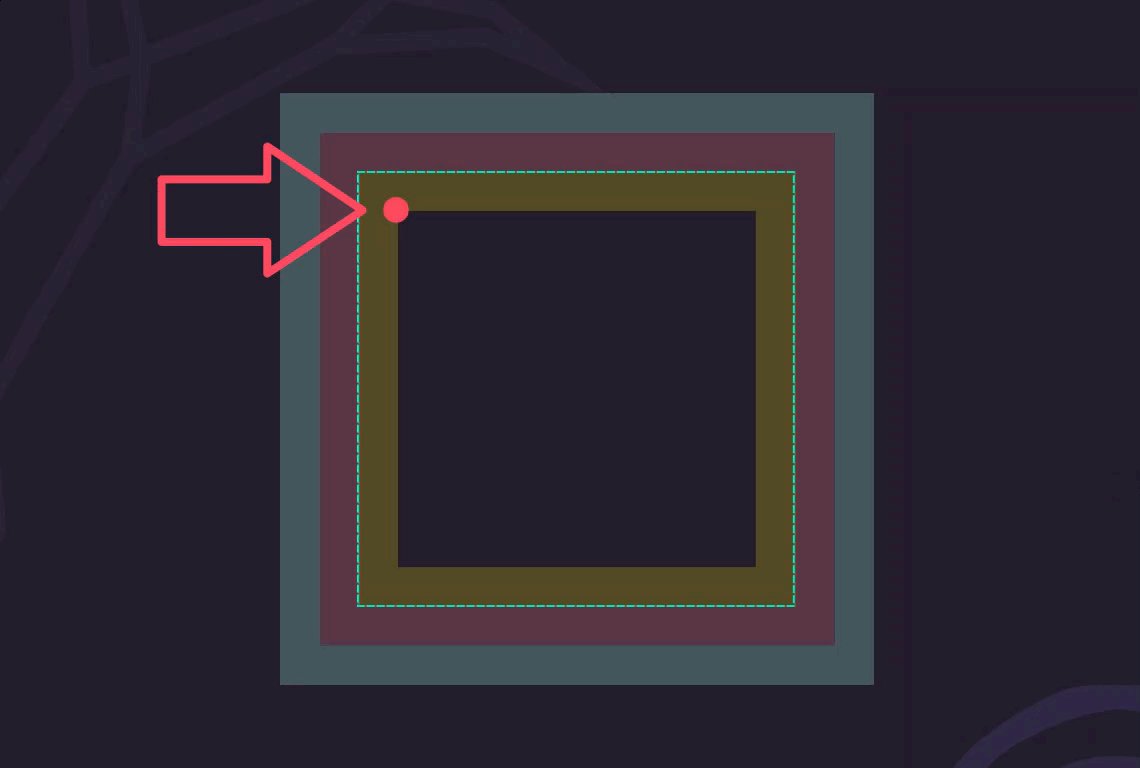
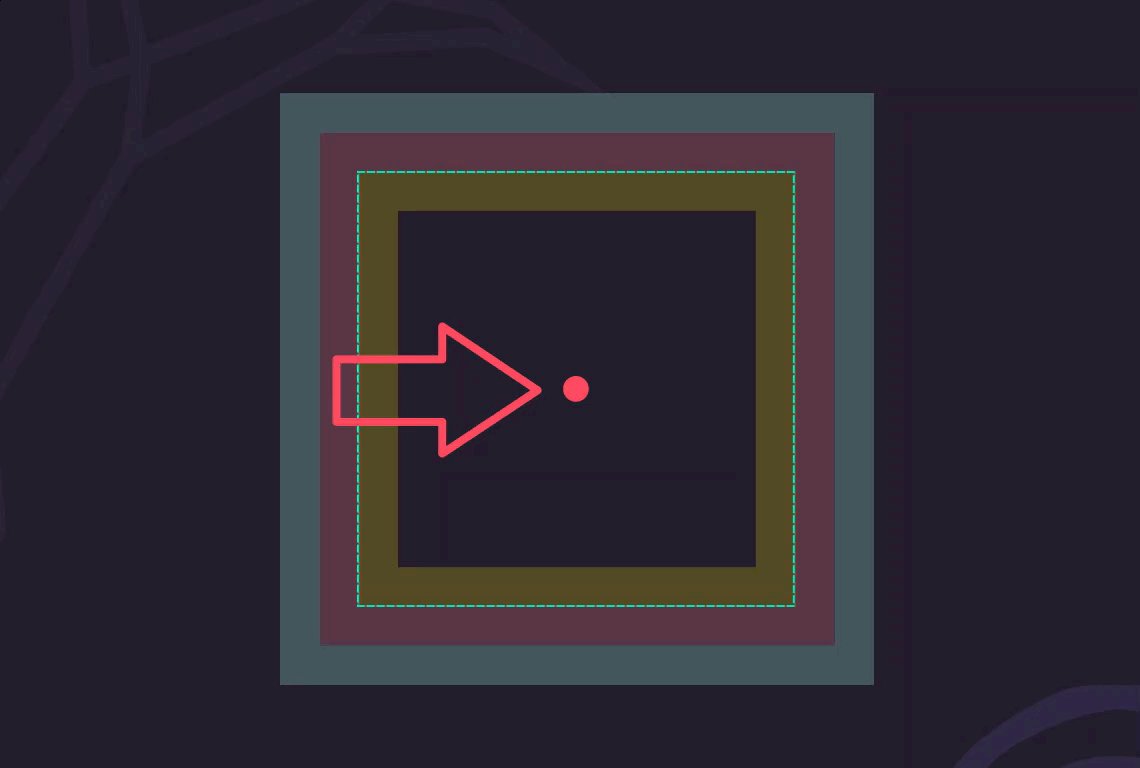
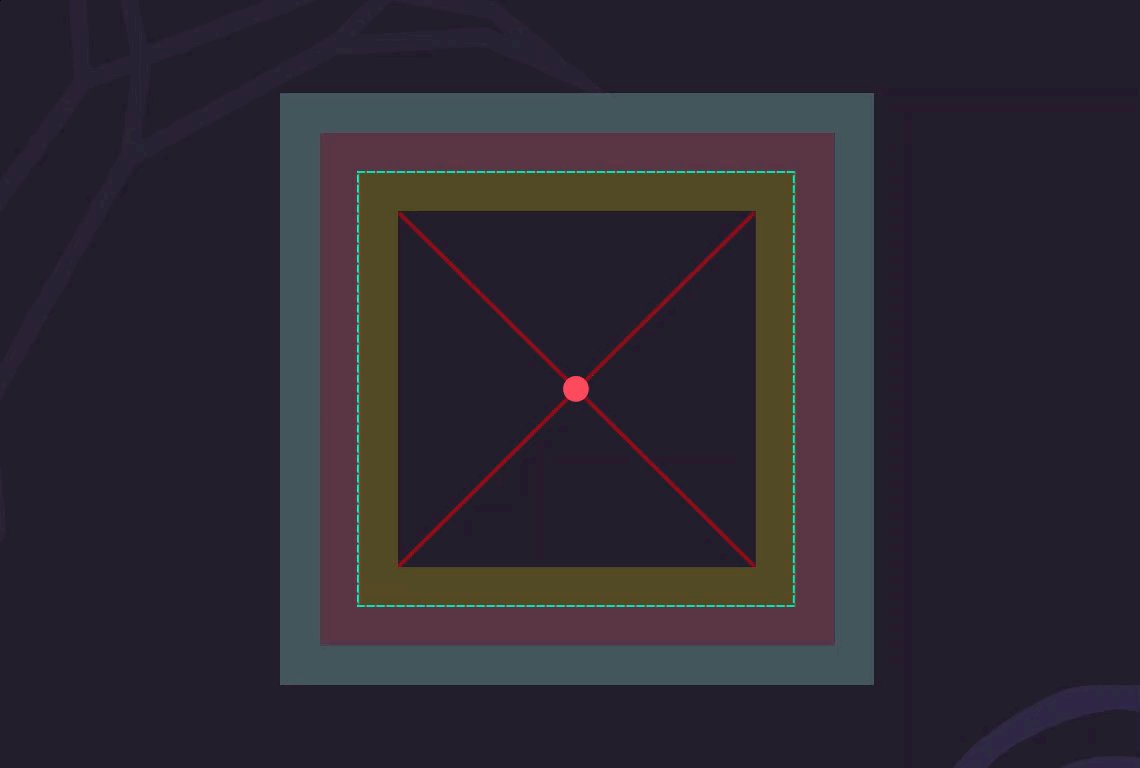
First, it’s important to note that the default coordinate origin centers on the top left corner of this reference box. And, the shape’s origin is in the center of this coordinate system where the two diagonals meet. This origin can be moved using x and y coordinate values which we will see in a little bit.

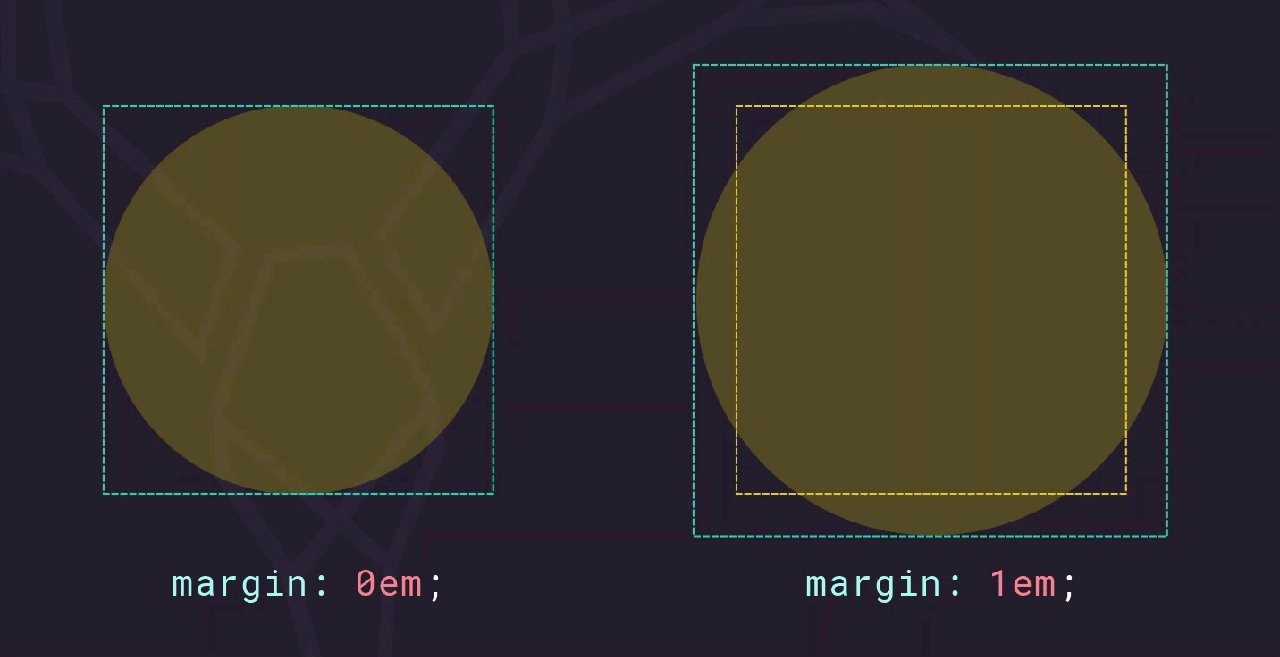
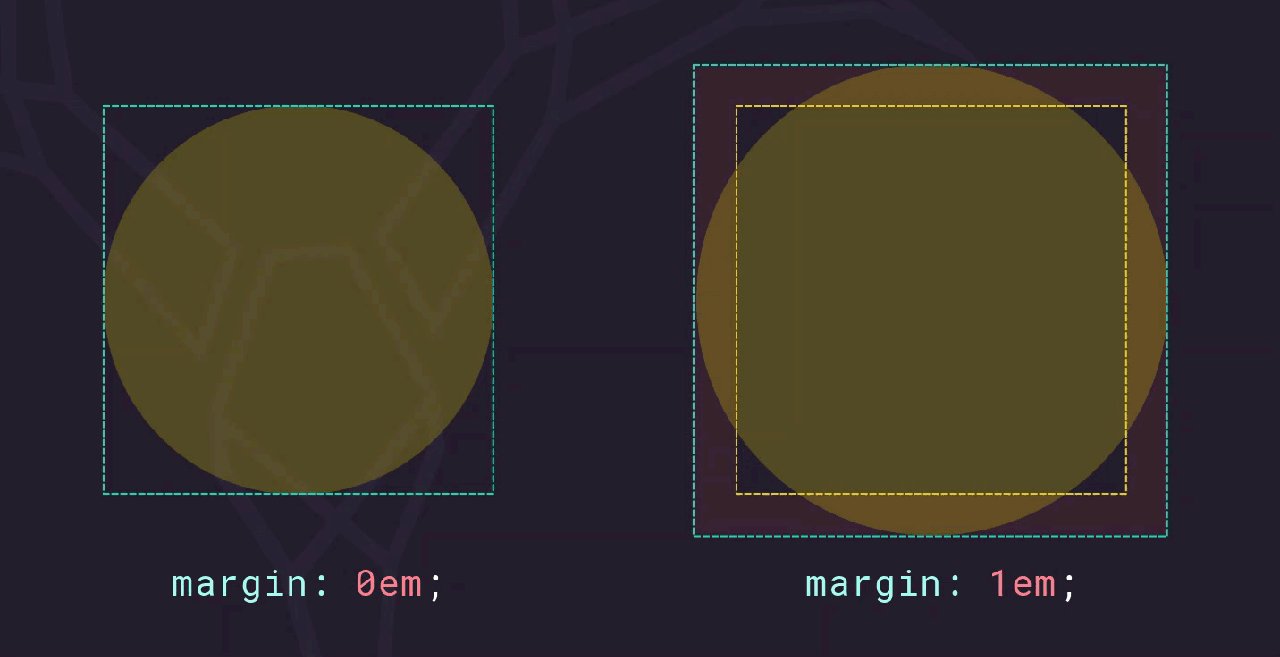
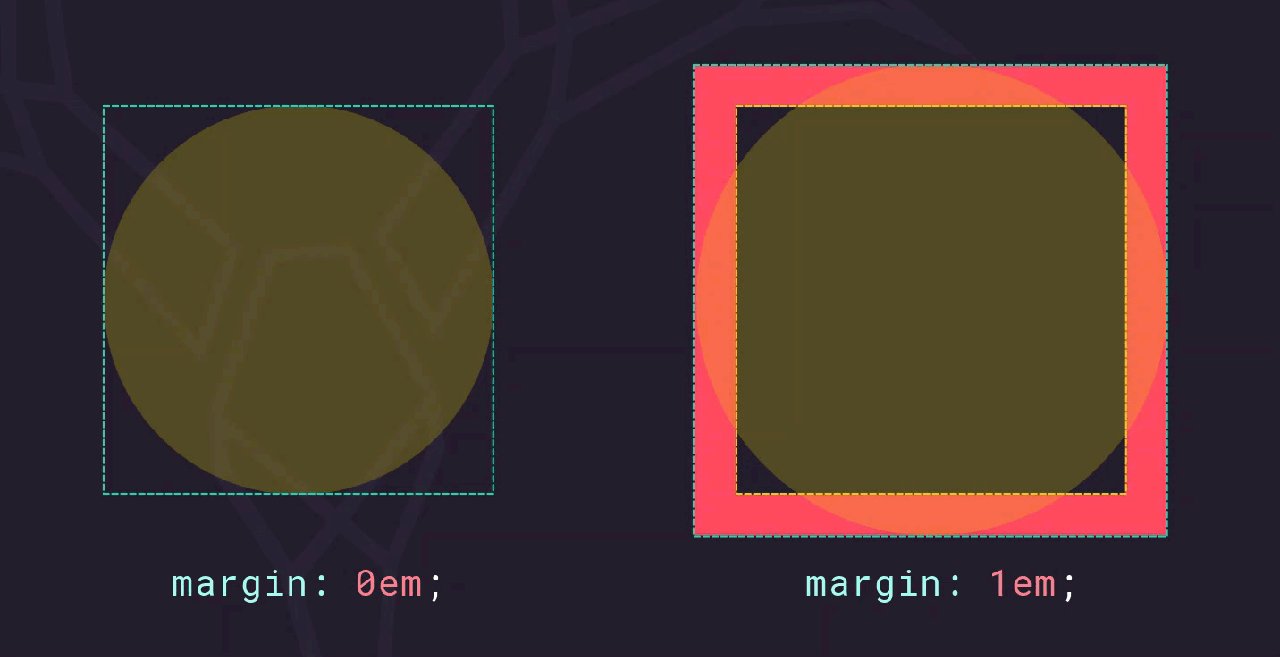
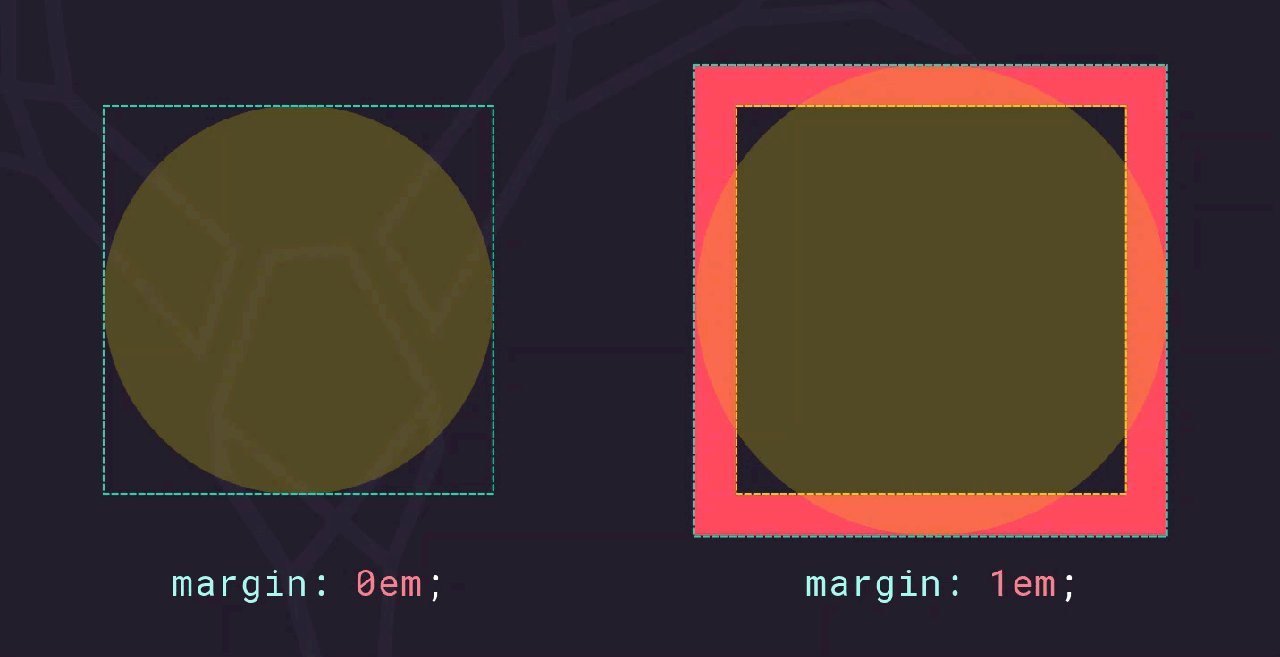
Margin and CSS Shapes
Lastly, it’s important to note that margin applied to the reference box has the ability to affect the placement and size of the shape if used with margin-box. And we will dig into this further later on in this module.

So now that we know a little about the reference box and how it works, let’s move on and take a look at how the shape-outside property and clip-path properties work and then we’ll come back to the reference box and examine the different values and how they affect how shapes drawn within them.
Want to Watch the Full Course?
Don’t want to read? You can watch the full course instead here: CSS Shapes: The Ultimate Guide.


